ページ表示スピード改善のための必須対策!簡単ガイド
ウェブサイトのページ表示スピードは、ユーザー体験やSEOに直結する重要な要素です。このガイドでは、ページ表示スピードの重要性と、それを改善するための具体的な対策について詳しく解説します。
目次 ➖
ページ表示スピードの重要性
ウェブサイトのページ表示スピードは、現代のデジタルマーケティングにおいて極めて重要な要素です。これは単に技術的な問題に留まらず、ユーザー体験やSEO(検索エンジン最適化)に深く関わっています。以下では、その重要性について具体的に解説します。
ユーザー体験の向上
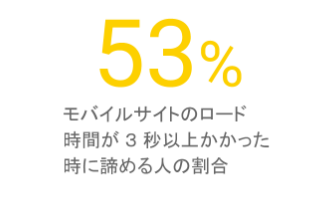
ページ表示スピードが遅いと、ユーザーはストレスを感じ、ウェブサイトから離脱する可能性が高まります。実際、Googleの調査によると、ページの読み込みが3秒以上かかると、訪問者の53%がサイトを離れてしまうというデータがあります。これは特にモバイルユーザーにとって顕著であり、モバイルでのユーザー体験を重視する企業にとっては見過ごせない問題です。
https://support.google.com/
エンゲージメントとコンバージョン率への影響
遅いページ表示スピードは、エンゲージメントやコンバージョン率にも悪影響を及ぼします。米Aberdeen Groupの調査によると、ページの表示速度が1秒遅くなるとコンバージョンが7%低下することが明らかになっています。また、サイト表示が0.1秒遅くなると、売り上げが1%減少し、1秒高速化すると10%の売上が向上するという調査結果もあります。ユーザーがスムーズに情報を取得し、快適に操作できる環境を提供することが、売上やリピーターの増加に繋がります。
SEOへの影響
Googleはページ表示スピードをランキング要因の一つとして採用しています。表示スピードが速いサイトは、検索エンジンの結果ページ(SERP)で上位に表示されやすくなります。逆に、遅いサイトは順位が下がり、結果としてトラフィックが減少する可能性があります。
ページ表示スピードを計測するツール
ページ表示スピードを改善するためには、まず現状を正確に把握することが重要です。ここでは、代表的なツールを紹介し、解説します。
Google PageSpeed Insights
Google PageSpeed Insightsは、Googleが提供する無料のパフォーマンス解析ツールです。このツールは、デスクトップとモバイルの両方でページ表示スピードを評価し、スコア(0~100点)を付けます。さらに、具体的な改善提案を提供してくれるため、どこをどう直せばよいかが一目瞭然です。
GTmetrix
GTmetrixは、ウェブサイトのパフォーマンスを詳細に分析できるツールです。PageSpeedスコアとYSlowスコアの両方を提供し、ページ読み込み時間、ページサイズ、リクエスト数など、多角的なデータを提供します。また、ビデオ分析や履歴機能もあり、パフォーマンスの変化を時系列で追跡できます。
WebPageTest
WebPageTestは、詳細なパフォーマンス分析が可能なツールで、様々な設定をカスタマイズしてテストを実行できます。例えば、テスト場所、ブラウザ、接続速度を選択して解析を行うことができ、リアルなユーザー環境をシミュレーションできます。また、読み込みの各ステップをビジュアルで確認できるのも特徴です。
ページ表示スピード改善のための必須対策
ページ表示スピードを改善するための具体的な対策をいくつか紹介します。これらの対策を実施することで、ユーザー体験を向上させ、SEOのパフォーマンスも強化できます。
画像の最適化
画像はウェブページの読み込み速度に大きな影響を与える要素の一つです。以下の方法で画像を最適化することで、ページ表示スピードを大幅に改善できます。
圧縮
画像ファイルを圧縮することで、ファイルサイズを小さくし、読み込み時間を短縮できます。圧縮にはLossy圧縮とLossless圧縮があります。Lossy圧縮は品質を若干落とす代わりにファイルサイズを大幅に減少させます。一方、Lossless圧縮は品質を維持しつつ、ファイルサイズをある程度減少させます。TinyPNGやImageOptimなどのツールを使用して画像を圧縮しましょう。
適切なフォーマット
画像の用途に応じて適切なフォーマットを選びましょう。写真にはJPEG、透明な背景の画像にはPNG、アニメーションにはGIFが適しています。また、次世代フォーマットであるWebPを使用することで、さらに効率的に画像を表示できます。WebPはJPEGよりも圧縮率が高く、画質を保ちながらファイルサイズを小さくすることができます。
レスポンシブ画像
デバイスに応じて適切なサイズの画像を提供することで、不要なデータ転送を避けることができます。HTMLのsrcset属性を使用して、異なる解像度の画像を指定しましょう。これにより、ユーザーのデバイスに最適な画像サイズを配信でき、ページ表示スピードを向上させることができます。
ブラウザキャッシュの活用
ブラウザキャッシュを活用することで、ユーザーが再訪問した際にページの読み込み速度を向上させることができます。キャッシュポリシーを設定し、静的リソース(画像、CSS、JavaScriptなど)のキャッシュ期間を適切に設定しましょう。これにより、再訪問時にはキャッシュからリソースを読み込むため、サーバーへのリクエストを減少させ、ページ表示スピードを高速化できます。
サーバーの最適化
ウェブサイトのパフォーマンスを最大限に引き出すためには、サーバーの最適化が不可欠です。サーバーの応答時間を短縮し、コンテンツの配信を効率化することで、ページ表示スピードを劇的に向上させることができます。以下では、サーバー最適化の具体的な対策について詳しく解説します。
コンテンツデリバリネットワーク(CDN)
コンテンツデリバリネットワーク(Content Delivery Network, CDN)は、ウェブコンテンツをより迅速にユーザーに届けるためのインフラストラクチャです。ユーザーに最も近いサーバーからコンテンツを配信することができます。これにより、読み込み時間が短縮され、グローバルにユーザーを持つサイトでも高速なパフォーマンスを維持できます。CDNは静的リソースのキャッシュも行うため、サーバーの負荷を軽減し、全体のパフォーマンスが向上します。
ミニファイ
CSSやJavaScriptファイルをミニファイすることで、ファイルサイズを小さくできます。ミニファイとは、不要なスペースやコメントを削除し、コードを圧縮することです。これにより、読み込み時間が短縮されます。UglifyJSやCSSNanoなどのツールを使用して、CSSやJavaScriptファイルをミニファイしましょう。
サーバーの応答時間短縮
サーバーの応答時間を短縮するためには、サーバーの性能を向上させることが重要です。サーバーのアップグレードやデータベースの最適化、キャッシュ機能の導入などが有効です。また、サーバーのロケーションを見直し、ユーザーに近い場所にサーバーを配置することも効果的です。
HTTP/2の導入
HTTP/2は通信の効率を改善し、ページの読み込み速度を向上させるプロトコルです。これを導入することで、同時に複数のリクエストを処理できるようになり、全体のパフォーマンスが向上します。HTTP/2はサーバープッシュ機能を持ち、リソースを効率的に配信できます。
不要なプラグインの削除

特にWordPressなどのCMSを使用している場合、不要なプラグインがページの読み込み速度を遅くすることがあります。使用していないプラグインや、重複する機能を持つプラグインを削除し、必要最小限のプラグインに絞りましょう。これにより、リソースの無駄を減らし、ページ表示スピードを向上させることができます。
モバイル対応の強化
モバイルユーザーが増加する中で、モバイルデバイスでのページ表示スピードの最適化は不可欠です。
モバイルファーストインデックス
Googleはモバイルファーストインデックスを採用しており、モバイルバージョンのページが検索エンジンのインデックスに優先的に使用されます。モバイルデバイスでの表示スピードを優先的に最適化しましょう。モバイルユーザーに対して快適な体験を提供することで、検索順位の向上も期待できます。
AMP(Accelerated Mobile Pages)
AMPは、モバイルページの読み込み速度を大幅に改善する技術です。AMPを導入することで、モバイルユーザーに迅速なページ表示を提供できます。特にニュースサイトやブログなど、頻繁に更新されるコンテンツに有効です。AMPを使用すると、ページの読み込み速度が飛躍的に向上し、ユーザー体験の改善に繋がります。
*2024年現在、「AMPページかどうかは検索順位に一切影響しない」とGoogleから発表されています。
定期的な監視と改善
ページ表示スピードの最適化は一度行えば終わりというわけではありません。定期的にパフォーマンスを監視し、必要に応じて改善策を講じることが重要です。
定期的なテスト
Google PageSpeed InsightsやGTmetrixを使って、定期的にサイトのパフォーマンスをテストし、改善点を見つけ出しましょう。定期的なチェックを行うことで、継続的な改善が可能になります。大規模なサイト更新や新機能の導入後には、必ずパフォーマンステストを行いましょう。
アナリティクスの活用
Google Analyticsなどのツールを使用して、ユーザーの行動やページの読み込み時間を分析し、具体的な改善策を立てましょう。特にページの離脱率や平均セッション時間を確認することで、どのページが改善の余地があるかを把握できます。アナリティクスデータを基に、効果的な改善策を実施することが重要です。
ページ表示スピード改善のまとめ
ページ表示スピードの改善は、ユーザー体験の向上やSEOの強化に直結する重要な要素です。本記事で紹介した対策を実践することで、あなたのウェブサイトのパフォーマンスを大幅に向上させることができるでしょう。定期的な監視と継続的な改善を心がけ、常に最適な状態を維持しましょう。

Webマーケティングに関するご相談について
ALBA株式会社では、多種多様な事業者様からのWebマーケティングに関するご相談を承っております。Webマーケティングによる競争力の強化を検討中の方は、お気軽にお問い合わせフォームよりご相談ください。
監修者情報

- ALBA株式会社 代表取締役|最高マーケティング責任者
-
デスクワークには、無用な筋肉を携えたALBA株式会社の代表取締役!2022年の*ベストボディジャパン那覇大会では初出場で2位を獲得し、全国大会選手に選出。両国国技館で行われた全国大会へ出場しました!
(*歌手の西川貴教さんも出場し、一時話題となったフィットネスの大会)
見た目はナレッジワーカーとは程遠い私ですが、こちらのブログでは正しい Webマーケティング情報をわかりやすく、図説などを用いながら解説、情報発信をしていきます!